React یا Vue
امروزه توسعه فرانتاند با توجه به رشد قارچ گونه کتابخانههای JavaScript میتواند کار بسیار گیج کنندهای باشد. هر بار که شما پروژه جدیدی را شروع میکنید بر سر دوراهی استفاده از کتابخانه قبلی و تست شده خودتان یا استفاده از جدیدترین آنها گیر میافتید.
در این مقاله دیجیتال مارکتینگ آرین قصد داریم درمورد دو کتابخانه معروف جاوا اسکریپت یعنی React و Vue صحبت کنیم و ببینیم که کدام یک آینده شغلی و کاری بهتری برای شما دارد.

برای راحت کردن کار ما یک مقایسه عمیق بین Vue و React، به عنوان پرچمداران این عرصه انجام دادهایم:
- نگاهی به تکنولوژی ری اکت و ویو
- محبوبیت و پشتیبانی
- موقعیتهای پیش رو
- مستندسازی
- قالبسازی HTML در مقابل JSX
- مدیریت وضعیت
- اکوسیستم و ابزارها
- عملکرد
- توسعه دهندگی
- رندر کردن سمت سرور (SSR)
- موبایل
اگر شما حتی آشنایی کمی با توسعه فرانداند داشته باشید قطعا درباره react شنیدهاید.
React با چیزی به اسم Virtual DOM با HTML ارتباط بر قرار میکند. (یعنی یک کپی از DOM واقعی با همه نقطهها که به شکل آبجکتهای JavaScript نقش بازی میکنند) و از یک استایل برنامه نویسی تعریف شده پیروی میکند. انتخاب روش مبتنی بر کامپوننت در react به شما قابلیت انعطاف و سرعت بیشتری میدهد.

Vue یک فریم ورک منبع باز و مشهور دیگر برای ساخت فرانتاند است و بسیاری از جنبههایی که در Angular و React موجود است را بهبود داده است.
Vue به عنوان یک فریم ورک رشد پذیر معرفی شده و این به این معنی است که میتوانید هر دفعه فقط قسمتی از پروژه را درگیر کنید.
بسته به نیاز شما Vue میتواند از یک کتابخانه سبک تا یه فرم ورک کامل تغییر کند.
Vue هم مثل React، از کامپوننتها، دیتا بایندینگ و virtual DOM استفاده میکند.
در سالهای اخیر Vue به شدت بین توسعه دهندگان محبوب شد و توانست پشتیبانی محبوبترین فریم ورک PHP لاراول بدست آورد.
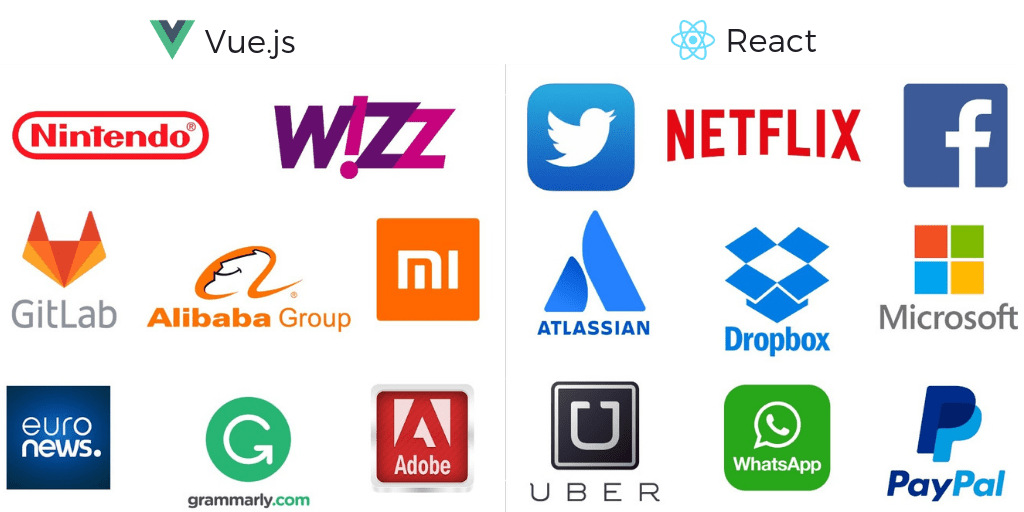
راند اول: محبوبیت و پشتیبانی ری اکت و ویو

محبوبیت یک کتابخانه بر روی تعداد توسعه دهنده در دسترس برای استخدام و کیفیت کتابخانههای ثانویه تاثیرگذار است. ولی نکته بسیار مهمتر این است که یک نفر قبلا مشکلی که شما در پروژه برخورد میکنید را حل کرده باشد.

مشخصا React با داشتن جامعه بزرگتر آموزشی، دورههای آنلاین، مقالات و سوالات مطرح شده در Stackoverflow برنده کامل رقابت React یا Vue این قسمت است.
جامعه بزرگتر به معنی اکوسیستم بزرگتر، کتابخانههای ثانویه، پکیجها، ابزارها و افزونهها و همچنین پشتیبانی اکثر IDEها است.
علاوه بر این React توسط فیسبوک تولید و توسعه داده شده که پشتیبانی طولانی مدت آن را تضمین میکند.
این فرم ورک توسط تعدادی از پروژههای فیسبوک استفاده شده و هر کدام امکان آپدیت آن را دارند. به نظر مسیر و استراتژی مشخصی برای آپدیتها وجود ندارد و آپدیتها بر اساس کامنتها و درخواستها انجام میگیرد.
متاسفانه جامعه Vue نسبت به React مقداری ضعیفتر بوده و نیاز به سرچ بیشتری برای پیدا کردن راه حل یک مشکل مشابه دارید.

راند دوم: موقعیتهای شغلی موجود برای توسعه دهندگان React و Vue
با توجه به اینکه React محبوبترین فریم ورک برای توسعه فرانتاند است تعداد مهندسان باتجربه بیشتری برای استخدام وجود دارند.
بر اساس نظرسنجی ابزار توسعه فرانتاند در سال ۲۰۱۹، بیشتر از ۴۸٪ توسعهدهندگان میتوانند از React یه راحتی استفاده کنند که این عدد برای Vue حدود ۲۳٪ است.
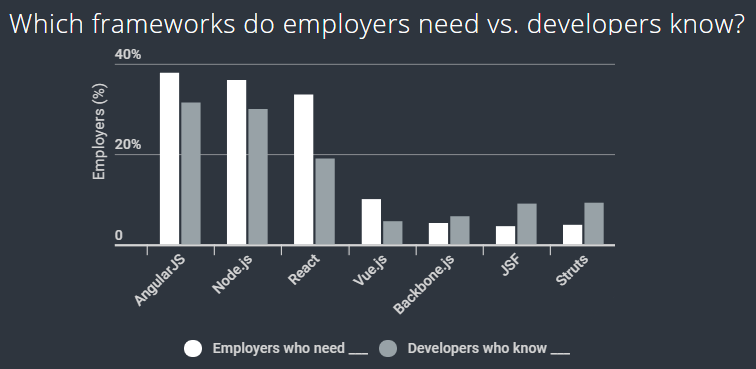
طی بررسی تواناییهای توسعه دهندگان توسط HackerRank نشان داد که ۳۳. ۲٪ از شرکتها به توسعهدهندگان React نیاز دارند در حالی که فقط ۱۹٪ مهندسان این توانایی را دارند.
برای Vue، این نسبت حتی کمتر هم است (۱۰٪ در مقابل ۵. ۱٪).
هرچند که Vue فقط چند سال است که مورد توجه قرار گرفته ولی توانسته جایگاه چهارم در لیست علاقهمندیهای توسعهدهندگان در سال ۲۰۲۰ را بدست آورد.
یادگیری سریع و راحت Vue به این معنی است که بزودی شاهد رشد توسعهدهندگان زیادی در آینده خواهیم بود.

همچنین بخوانید:
راند سوم: مستندسازی ری اکت و ویو: React یا Vue

مستندات React در مقایسه با Vue کمی ضعیفتر هستند. با وجود اینکه از مباحث بنیادی تا کانسپتهای طراحی پیشرفته را پوشش میدهد ولی برای بیان و ارایه بسیار ضعیف و غیر ساختارمند آماده شده است.
نکته دیگر قابل توجه این است که مثل مستندات Vue نمای کلی از اکوسیستم React را ارائه نداده است.
Vue واقعا مستندات خوبی دارد و مراجع آن یکی از بهترینها در این صنعت است. آنها بسیار خوب نوشته شدند، هر چیزی که برای ساخت اپلیکیشنهای Vue نیاز دارید بسیار واضح و به راحتی در دسترس است.
درست مثل React، مستندات به زبانهای مختلف هم ترجمه شده است.
برای انتخاب برنده این مرحله باید گفت Vue بسیار بهتر عمل کرده و مسایل بیشتری با جوابهای واضح حل کرده است.
راند چهارم: قالب بندی HTML در برابر JSX
یکی از تفاوتهای اصلی بین این دو فریم ورک نحوه برخورد کردن با قالبهاست.
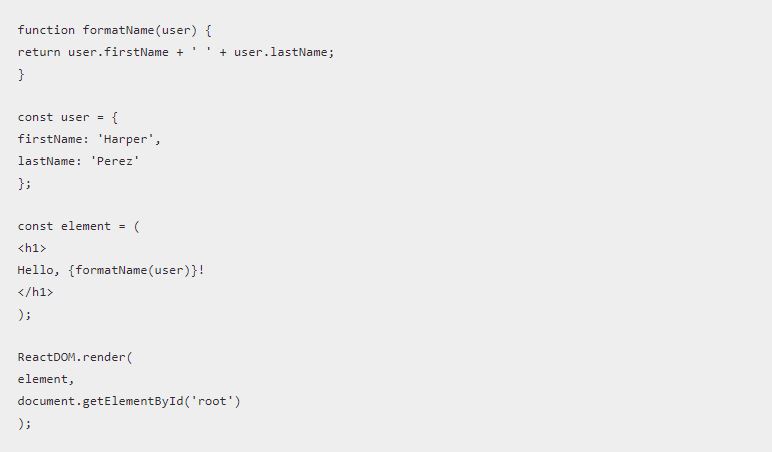
React از JSX برای جایی که HTML و CSS توسط JavaScript با XML ارایه میشود استفاده میکند. این کار به شما اجازه ساختن کامپوننتهای گرافیکی مستقل با تمام ملزومات پردازش تصویری را میدهد.

سینتکسهای مشخص، فهمیدن کارایی یک کامپونت را راحتتر میکند.
JSX به شما تمام قابلیتهای یک زبان برنامه نویسی با متغییرهای موقت، جریان کنترلها و مرجع دهی مستقیم مقادیر JS در بلاک را ارائه میکند.
همچنین از مزایای پرکردن خودکار و چک کردن نوشتار محیطهای برنامه نویسی پشتیبانی میکند.
Vue روش سنتیتری در پیش گرفته و از کامپوننتهای تک صفحهای و بلاکهای متمایز برای قالبهای HTML، استایلها و JS استفاده میکند.
این جداسازیها برای توسعه دهندگان فرانتاند به سرعت قابل فهم و یادگیری است.
هر قسمت از کد HTML میتواند یه قالب Vue باشد. شما میتوانید قابلیتهای JS را با استفاده از binding و قوانین اختصاصی اضافه کنید.
قالبها به شما اجازه میدهند به راحتی پروژه خود را به Vue تغییر بدهید.
Vue مقدار زیادی قابلیت شخصی سازی در اختیار شما قرار خواهد داد:
استفاده از SCSS یا بلوک CSS به جای CSS
کدهای خود را در مرحله قبل از پردازش بنویسید مثل Pug
استفاده از قالبها به لطف توابع پردازش تصویری یا JSX
در آخر، انتخاب بین JSX یا قالبها به سلیقه شخصی شما بر میگردد. JSX به نظر قدرتمند و انعطاف پذیر است در حالی که قالبها جدا سازی خیلی بهتری ارایه میدهد و نگرانیهای ترکیب مقدار زیادی کد با بخش گرافیکی را حل میکند.
در نهایت، طراحان و توسعه دهندگان HTML به ندرت از JSX به خاطر مشکلاتی که در هماهنگی در تیمهای بزرگ طراحی رابط کاربری ایجاد میکند استفاده میکنند.
راند پنجم: مدیریت وضعیت
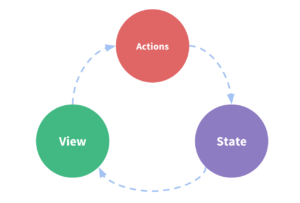
وضعیت به دیتاهای به اشتراک گذاری شده بین تمام کامپوننتهای رابط کاربری مربوط میشود. همینطور که سیستم شما بزرگتر میشود مدیریت این دیتاها بدون اثرات ناخوشایند بسیار سختتر میشود.
مدیریت وضعیت برای اپلیکیشنهای React جزئی بسیار مهم است. فریم ورکهایی مثل Redux وجود دارند که میتوانند به شما برای مدیریت وضعیتها کمک کنند. آنها یک راه سادهتر برای مدیریت وضعیتها و رفع اشکال دارند.
در Vue نیازی به تعریف وضعیتهای محلی نیست چرا که میتوانید اطلاعات را با استفاده از خصوصیات اطلاعاتی Vue کنترل کنید. هر چند شما به یک کتابخانه خارجی برای مدیریت وضعیت مثل Vuex نیاز دارید.

تا این بخش از مقاله React یا Vue با نیمی از دلایل انتخاب هر کدام از این فریم ورکها آشنا شدیم و در ادامه به بررسی ادامه این موضوعات خواهیم پرداخت.
منتظر انتشار بخش دوم این مقاله با تیم آرین باشید.