میخواهیم پا در کفش طراحان وب سایت کنیم؛ بسیاری از طراحان در طراحی وب سایت دچار جنایت شدهاند (شوخی) و کسی هم آنها را بازخواست نمیکند. البته ما دنبال بازخواست نیستیم و خوشحال میشویم که از همه طراحان تعریف خوب کنیم.
حدود دو میلیارد وب سایت در سراسر اینترنت وجود دارد که اکثر آنها هم وحشتناک به نظر میرسند و هم رفتار (تجربه کاربری) بدی دارند. خوشبختانه برای این طراحان بد وب سایت، زمان برای تغییر وجود دارد. دقیقا همانطور که طراح مشهور گرافیک نویل برودی (Neville Brody) میگوید:

طراحی وب سایت اصلا آسان نیست. این را انکار نمیکنیم – ما تلاشهای بیوقفه تیم طراحی وب سایت و دیجیتال خودمان و نبوغی که در طراحی دیجیتال دارند را همیشه میبینیم و میدانیم چه کارهای سخت و زیادی برای اتمام یک پروژه انجام میدهند.
در این مقاله از آرین برای کمک به شما در راه رسیدن به یک وب سایت شگفت انگیز، ما تصمیم گرفتیم که به شما کمک کنیم تا از اشتباهات بزرگ در طراحی وب سایت جلوگیری کنید.
ما 9 ویژگی پراستفاده در طراحی وب سایتهای مدرن را گزینش کردهایم که زمان از بین رفتنشان است.
دانستن اینکه چه کاری نباید انجام شود به اندازه دانستن کارهایی که باید انجام شود مهم است!
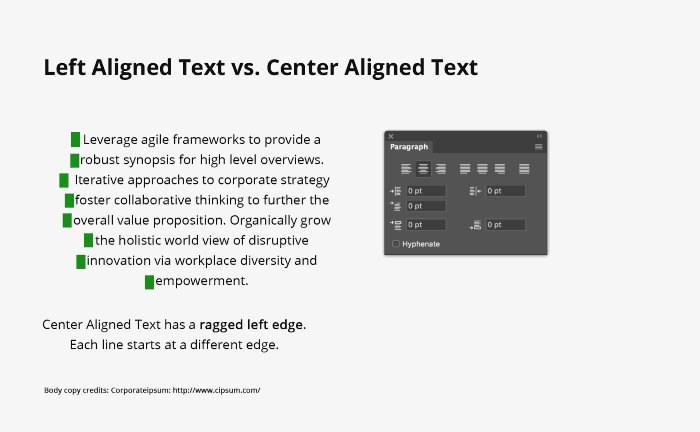
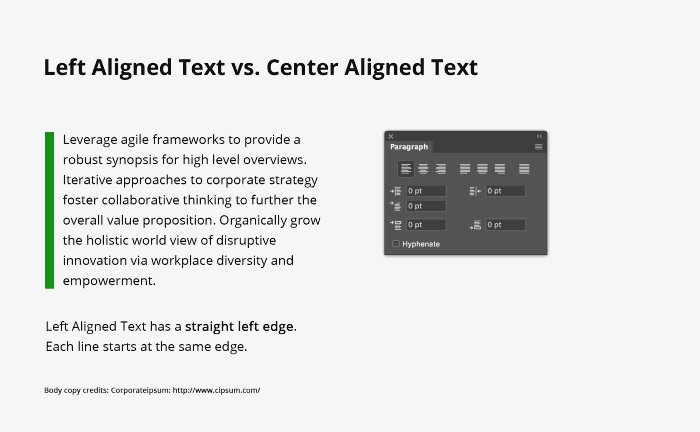
1. متن وسط چین
این مورد را در اکثر لیستهای “طراحی بد وب سایت” پیدا خواهید کرد و دلیل خوبی هم برایش وجود دارد. متن وسط چین برای عنوان سرصفحه یا برای یک متن کوتاه خوب است، اما برای یک پاراگراف کامل چطور؟
با وسط چین شدن متن فضای دوطرف صفحه از بین میرود و تقریبا تجربه یک خوانش خوب را ازبین میرود و به کاربر احساس خستگی میدهد. رفع این مورد بسیار آسان است – فقط کافیست تراز نوشته را تغییر دهید!

2. فونتهای بزرگ و پررنگ
هنگامی که شما یک نکته بسیار جذاب و اساسی برای برقراری ارتباط دارید، فونتهای بزرگ میتوانند عالی و هدفمند بهنظر برسند. اما اگر دلیل موجهی برای حضور آنها در وب سایت شما وجود نداشته باشد، بیشتر شبیه یک جیغ و داد الکی و نامناسب است.
شما حتما میتوانید در طراحی وب سایت مدرنتان ریسک کنید و جسور باشید. اما بهتر است که واقعا احتیاط کنید و کاربران را از دست ندهید.

3. استفاده نکردن از لیستهای نقطهای
این صفحه یک رمان است، یا وب سایت؟
نثرهایی که به زیبایی نوشته شدهاند را برای ادبیات نگه دارید. لیستهای نقطهای و زیرعنوانها راهی بسیار عالی برای زیبا کردن متن برای کاربران اینترنت است. درواقع کاربان وب سایت شما صفحه را به سرعت اسکن میکند تا چیزی که نیاز دارند را پیدا کنند پس در متنهای شما آنچنان عمیق نمیشوند.

4. سایههای پنیری
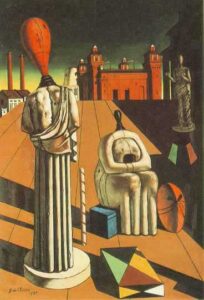
بسیاری از طراحان وب سایت مدرن دوست دارند سایتهایی شبیه نقاشیهای de Chirico طراحی کنند:


اما یک روش ظریف برای ایجاد سایه در وب سایت وجود دارد که میتواند به صفحه شما یک دید چندبعدی هیجان انگیز بدهد. و البته این گزینه نیز وجود دارد که سایههای شدید بیش از حد بزرگ، خیلی تاریک و بسیار دور از المان موردنظرتان ایجاد کنید.

اسکرول بی نهایت در طراحی سایت
منظور ما از اسکرول (به فارسی پیمایش) بی نهایت چیست؟
منظور ما
دقیقا این
چند خط
است.
خیلی مسخره و آزاردهندست نه؟ احتمالا همین الان چند نفر این صفحه را بستند و رفتند!
سایتهای تک صفحهای با اینکه طراحی بدی ندارند اما اکثرا دچار اسکرول بی نهایت میشوند و همچنین فرصت سئو شدن در چندین کلمه را از دست میدهند.
6. چینش متراکم و جا دادن زورکی المانها
در سال 2021، دیگر اکثر مردم میدانند که چگونه از وب سایتها استفاده کنند و برای اینکه به آنها بگویید وب سایت ما محتوای بیشتری نیز دارد، نیازی به ابزار فلش و اشاره ندارید. تحقیقات متعدد نشان داده که تقریباً هر بازدیدکننده وب سایت بهطور شهودی میداند که باید صفحه را اسکرول کند.

7. اسلایدها
سالهای زیادیست که طراحان وب سایتهای مدرن با استفاده از اسلایدها و ماژولهایی که بهصورت خودکار تصاویر را تغییر میدهند دارند نرخ تبدیل سایتها را از بین میبرند.
اسلایدها فضای زیادی اشغال میکنند و توجه بازدیدکننده بین چندین پیشنهاد مشخص پراکنده میکنند پس احتمال کلیک کردن کاربر بر روی هر یک از پیشنهادها نیز کاهش مییابد.
بهتر است از تا میتوانید از اسلایدها استفاده نکنید.
8. استفاده بیش از حد از انیمیشن
انیمیشنها اگر به طور متوسط استفاده شوند، میتوانند برای ایجاد یک وب سایت جذاب مفید باشند. اما اشتباه نگیرید! وب سایتهایی از این دست جذاب به نظر میرسند، اما باعث حواس پرتی نیز میشوند و بهخوبی محتوای وب سایت را به کاربر نشان نمیدهند.
انیمیشن بیش از حد همچنین سرعت صفحه شما را به طور جدی کاهش میدهد، که به نوبه خود به سئو شما نیز آسیب میرساند.
پس در استفاده از انیمیشن خویشتندار باشید و گول نخورید!
9. 9. طراحی اشتباه دکمهها
اشتباهات زیادی در طراحی دکمههای وب سایتهای مدرن اتفاق میافتد اما یکی از رایجترین آنها طراحی دکمههای شبیه حباب است. از نظر زیباشناسی طراحی یک دکمه با گوشههای گرد و متنی در وسط آن که فضای خالی زیادی اطرافش را گرفته اصلا زیبا نیست.

جایگزین ظریفتر:

فضاها در طراحی وب سایت بسیار مهم هستند چرا با دکمههای بزرگ بلااستفاده فضاهای سایتتان را خراب میکنید.
دکمههایی با کلمه کلیدی و طراحی درست میتوانند نرخ تبدیل سایت شما را بالا ببرد.
همچنین نکات طراحی وب سایت فروشگاهی را نیز مطالعه کنید.
سخن آخر من با شما:
تا میتوانید این مشکلات طراحی را از سایتتان برطرف کنید. با این کار شما یک وب سایت بهینه و زیباتر دارید که برای کاربران ارزش و احساس بیشتری ایجاد میکند.
طراحی یک وب سایت مدرن فقط به زیباسازی محدود نمیشود. این سخن استیو جابز را از یاد نبرید: