شما در زندگی نیازهای مختلفی دارید، بعضی از این نیازها مانند خوراک، پوشاک و مسکن ضروری هستند و بدون حتی یکی از آنها قادر به زندگی کردن نخواهید بود. برخی دیگر مانند یک شغل با درآمد خوب و روابط اجتماعی سالم تنها میتوانند کیفیت زندگی شما را بهبود بخشند ولی در نبود آنها هم میتوان به زندگی ادامه داد.
بر اساس گزارش Ecommerce Foundation هشتاد و هشت درصد مردم قبل از خرید چیزی، مشخصات آن را در اینترنت جستجو میکنند. این بدان معناست که در حال حاضر بهترین فرصت برای راه اندازی کسب و کار اینترنتی شماست که بتوانید بیشترین ترافیک ممکن را به سمت خود جذب کنید.
اما قبل از اینکه شروع به طراحی یا ساخت وب سایت کنید، به ۷ ویژگی یک وب سایت موفق یا عوامل موفقیت سایت که در ادامه به آنها اشاره میکنیم توجه فرمایید.
بر اساس گزارش Ecommerce Foundation هشتاد و هشت درصد مردم قبل از خرید چیزی، مشخصات آن را در اینترنت جستجو میکنند. این بدان معناست که در حال حاضر بهترین فرصت برای راه اندازی کسب و کار اینترنتی شماست که بتوانید بیشترین ترافیک ممکن را به سمت خود جذب کنید.
اما قبل از اینکه شروع به طراحی یا ساخت وب سایت کنید، به ۷ ویژگی یک وب سایت موفق یا عوامل موفقیت سایت که در ادامه به آنها اشاره میکنیم توجه فرمایید.

کاربر پسند
ظاهر سایت شما اهمیت بسیاری دارد. ظاهر اولین چیزی است که توجه کاربران را به خود جلب میکند و میتواند تاثیر قابل توجهی روی آنها داشته باشد. پس باید توجه ویژهای به آن داشته باشید.
فرض کنید وقتی وارد یک خانه میشوید، نحوهٔ تزئین و دکوراسیون داخلی خانه مجذوبتان میکند و دیگر دلتان نمیآید از خانه بیرون بیاید. یک وبسایت هم به همین شکل است. اگر ظاهر وبسایت مجذوبتان کند و طراحی گرافیکی آن را دوست داشته باشید، به این معنی است که وقت بیشتری را در آن صرف خواهید کرد.
فرض کنید وقتی وارد یک خانه میشوید، نحوهٔ تزئین و دکوراسیون داخلی خانه مجذوبتان میکند و دیگر دلتان نمیآید از خانه بیرون بیاید. یک وبسایت هم به همین شکل است. اگر ظاهر وبسایت مجذوبتان کند و طراحی گرافیکی آن را دوست داشته باشید، به این معنی است که وقت بیشتری را در آن صرف خواهید کرد.
رابط کاربری یا User Interface
هر آنچه که شما در مانیتور (صفحه نمایش) یا تلفن همراه خود مشاهده میکنید، UI یا رابط کاربری (USER INTERFACE) است. موضوعی که باعث گمراه شدن اغلب کاربران و حتی نویسندگان شده است، که کلمه رابط کاربری را با طراحی رابط کاربری یکی میدانند.
تفاوت این دو کلمه، مانند تفاوت دو مفهوم ساختمان و ساختمان سازی میباشد.
زمانی که صحبت از ساختمان میشود، شاید ذهن شما فقط به یاد یک بنای ساخته شده بیوفتد، احتمالا در زمان تصور کردن این بنا، به جزئیاتی مانند زیبایی، روشنایی، محیط اطراف و… توجه میکنید. اما زمانی که صحبت از ساختمان سازی میشود، دیگر بحث یک بنای ساخته شده نیست. بلکه این بار صحبت از ساخت و ساز است.
تفاوت این دو کلمه، مانند تفاوت دو مفهوم ساختمان و ساختمان سازی میباشد.
زمانی که صحبت از ساختمان میشود، شاید ذهن شما فقط به یاد یک بنای ساخته شده بیوفتد، احتمالا در زمان تصور کردن این بنا، به جزئیاتی مانند زیبایی، روشنایی، محیط اطراف و… توجه میکنید. اما زمانی که صحبت از ساختمان سازی میشود، دیگر بحث یک بنای ساخته شده نیست. بلکه این بار صحبت از ساخت و ساز است.
وظیفه طراح رابط کاربری (UI) چیست؟
وظیفه یک طراح UI ایجاد نقشه کلی از ساختار وب سایت است. این شخص باید با در نظر گرفتن نیازهای برند یا کسب و کار مورد نظر، به طراحی صفحات وب سایت بپردازد و به خوبی رنگ، فونت، اِلمانها، تصاویر و دیگر اجزای وب سایت را با یکدیگر ادقام کند. در این فرایند طراح رابط کاربری باید نمای صفحه را به صورت جزئی و با تمام ویژگیها بر روی کاغذ آورده و یا با استفاده از نرم افزارهای مخصوص، آنها را به صورت یک طرح آماده به دست طراح وب سایت برساند.
در نهایت، کاربر خروجیِ کار طراح کاربری را مشاهده میکند. زمانی که شما با ورود به یک سایت و مشاهده ترکیب رنگ آن، قرارگیری المانها و وجود تصاویر با کیفیت غافلگیر میشوید، اینها نتایج کار یک طراح رابط کاربری حرفهای هستند. در این مثال میتوان گفت این طراح به هدف خود که طراحی یک رابط کاربری زیبا و مناسب بوده، رسیده است اما این به معنای اتمام کار نیست.
در نهایت، کاربر خروجیِ کار طراح کاربری را مشاهده میکند. زمانی که شما با ورود به یک سایت و مشاهده ترکیب رنگ آن، قرارگیری المانها و وجود تصاویر با کیفیت غافلگیر میشوید، اینها نتایج کار یک طراح رابط کاربری حرفهای هستند. در این مثال میتوان گفت این طراح به هدف خود که طراحی یک رابط کاربری زیبا و مناسب بوده، رسیده است اما این به معنای اتمام کار نیست.

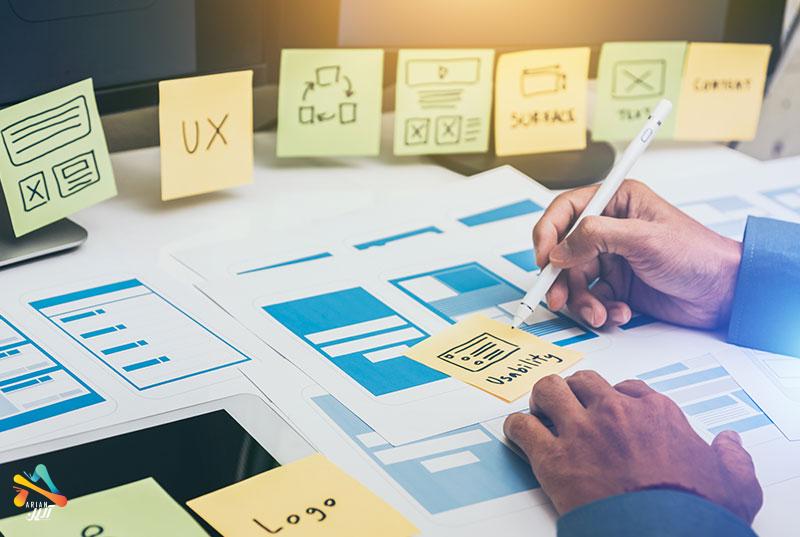
تجربه و حس کاربر در وبسایت
یکی از ویژگیهای مهم وب سایت شما، ارائه تجربه کاربری خوب (UX) میباشد. فکر میکنم حدس زدن معنای این کلمه چندان کار سختی نباشد. این عبارت به حس و تجربه کاربر از وب سایت شما اشاره دارد.
شما باید وب سایت خود را از دریچه نگاه کاربر ببینید و کاری کنید که تجربه او لذت بخش باشد. برای مثال مطمئن شوید که کاربر راحت میتواند از وب سایت شما استفاده کند.
شما باید وب سایت خود را از دریچه نگاه کاربر ببینید و کاری کنید که تجربه او لذت بخش باشد. برای مثال مطمئن شوید که کاربر راحت میتواند از وب سایت شما استفاده کند.
تجربه کاربری یا User Experience
تجربه کاربری یا UX چیست؟ مطالعه این مقاله توسط شما صرفا در دو حالت ممکن است، حالت اول اینکه موس رایانه را در دست دارید و حالت دوم که صفحه لمسی تلفن همراه یا تبلت در دست شماست. احساس و تجربهای که از در دست گرفتن موس یا تلفن همراه خود دارید، یک تجربه کاربری یا UX است.
اگر در زمان در دست گرفتن تلفن حس میکنید صیقلی بودن گوشههای آن باعث لیز خوردن این وسیله از دستتان میشود این یک تجربه کاربری بد یا UX پایین نسبت به این دستگاه است.
در مقابل اگر حس میکنید در زمان استفاده از موبایل خود حس خوبی به دلیل خوش دست بودن آن دارید، این حاصل از طراحی صحیح این وسیله است و در نهایت به آن تجربه کاربری مثبت میگویند.
اگر در زمان در دست گرفتن تلفن حس میکنید صیقلی بودن گوشههای آن باعث لیز خوردن این وسیله از دستتان میشود این یک تجربه کاربری بد یا UX پایین نسبت به این دستگاه است.
در مقابل اگر حس میکنید در زمان استفاده از موبایل خود حس خوبی به دلیل خوش دست بودن آن دارید، این حاصل از طراحی صحیح این وسیله است و در نهایت به آن تجربه کاربری مثبت میگویند.
طولانی بودن پروسه رسیدن به هدف در وب سایت یکی از مثالهای UX نامناسب است که در بسیاری از سایتهای ایرانی مشاهده میشود.
کوتاه کردن پروسه رسیدن به مقصد در سایت و اپلیکیشن یکی از بهترین فعالیتهای ممکن و البته لازمترین برای بهبود تجربه کاربری است.
کوتاه کردن پروسه رسیدن به مقصد در سایت و اپلیکیشن یکی از بهترین فعالیتهای ممکن و البته لازمترین برای بهبود تجربه کاربری است.

بارگذاری در چندثانیه
اگر میخواهید بازدیدکنندگان خود را حفظ کنید، بارگذاری وب سایت شما نباید بیشتر از ۸ ثانیه طول بکشد.
بر اساس مطالعات گوگل در سال ۲۰۱۷ وب سایتی که زمان بارگذاری کامل آن بیشتر از ۱۰ ثانیه باشد، تا ۱۳۲ درصد احتمال بانس ریت یا همان نرخ پرش را افزایش میدهد.
بانس ریت در واقع نرخ افرادی است که به محض باز شدن وب سایت شما و بدون کلیک روی هیچگونه لینک و دکمهای در واقع بدون مشاهده هیچ صفحهای، سریعا وب سایت را ترک میکنند. شما باید چنین مواردی را به عنوان یک فرصت از دست رفته برای تبدیل کاربر به مشتری فرض کنید تا اهمیت آن را درک نمائید.
علاوه بر این، افزایش نرخ پرش نشان از مشکلات ساختاری وب سایت شما دارد و همین امر باعث میشود که موتورهای جستجو مانند گوگل نیز محتوای آن را شناسایی نکنند و یا به عنوان محتوای نامرتبط با جستجو شناسایی کنند چرا که یکی از علل اصلی خروج سریع کاربران پیدا نکردن محتوای مورد نظر در وب سایت است و همین باعث پایین اومدن رتبه شما در جستجوگرها میشود.
بر اساس مطالعات گوگل در سال ۲۰۱۷ وب سایتی که زمان بارگذاری کامل آن بیشتر از ۱۰ ثانیه باشد، تا ۱۳۲ درصد احتمال بانس ریت یا همان نرخ پرش را افزایش میدهد.
بانس ریت در واقع نرخ افرادی است که به محض باز شدن وب سایت شما و بدون کلیک روی هیچگونه لینک و دکمهای در واقع بدون مشاهده هیچ صفحهای، سریعا وب سایت را ترک میکنند. شما باید چنین مواردی را به عنوان یک فرصت از دست رفته برای تبدیل کاربر به مشتری فرض کنید تا اهمیت آن را درک نمائید.
علاوه بر این، افزایش نرخ پرش نشان از مشکلات ساختاری وب سایت شما دارد و همین امر باعث میشود که موتورهای جستجو مانند گوگل نیز محتوای آن را شناسایی نکنند و یا به عنوان محتوای نامرتبط با جستجو شناسایی کنند چرا که یکی از علل اصلی خروج سریع کاربران پیدا نکردن محتوای مورد نظر در وب سایت است و همین باعث پایین اومدن رتبه شما در جستجوگرها میشود.
پس سرعت، یکی از اساسیترین و مهمترین عوامل موفقیت وب سایت میباشد و اگر نمیخواهید این اتفاق برای وب سایت شما بیفتد، آن را بهینه سازی کنید و مطمئن شوید که زیر ۳ ثانیه (البته با میانگین سرعت اینترنت جهانی!) بارگذاری میشود.

محتوای بهینه شده
برای اینکه متوجه هر چه بهتر این اصطلاح شوید، بهتر است که آن را به دو کلمه سئو و محتوا تقسیم کنید.
سئو، شامل تکنیک و فرآیندهایی است که برای بهینه سازی وب سایت و افزایش رتبه آن در گوگل به کار میرود تا کاربران بتوانند وب سایت را با استفاده از موتورهای جستجو پیدا کنند.
محتوا، یعنی انواع اطلاعاتی که در خصوص وب سایت شما قرار میگیرد.
حال بهینه سازی محتوا که ترکیب این دو کمله است یعنی هر محتوایی که با هدف جذب ترافیک موتورهای جستجو تولید گردد.
اینکه چگونه محتوای خود را براساس اصول سئو تولید و بهینه نماییم، روشها و تکنیکهای مختلفی وجود دارد، همچنین در خصوص بهینه سازی محتوا مقالات متعددی نوشته شده است.
سئو، شامل تکنیک و فرآیندهایی است که برای بهینه سازی وب سایت و افزایش رتبه آن در گوگل به کار میرود تا کاربران بتوانند وب سایت را با استفاده از موتورهای جستجو پیدا کنند.
محتوا، یعنی انواع اطلاعاتی که در خصوص وب سایت شما قرار میگیرد.
حال بهینه سازی محتوا که ترکیب این دو کمله است یعنی هر محتوایی که با هدف جذب ترافیک موتورهای جستجو تولید گردد.
اینکه چگونه محتوای خود را براساس اصول سئو تولید و بهینه نماییم، روشها و تکنیکهای مختلفی وجود دارد، همچنین در خصوص بهینه سازی محتوا مقالات متعددی نوشته شده است.
اول از همه، محتوا چیزی است که به کاربران شما آموزش میدهد، اطلاع رسانی میکند و یا آنها را سرگرم میکند. بنابراین در این زمینه که آنها به شما اعتماد کنند و چیزی را از سایت شما خریداری کنند بسیار تاثیرگذار است.
دوم اینکه محتوای بهینه شده به شما این امکان را میدهد همیشه به صورت آنلاین دیده شوید. از همین رو هیچ مکان مناسبی برای کلمات کلیدی هدف شما جز درمیان محتواهایتان وجود ندارد.
در نهایت، مورد سوم هم اینکه، محتوای با کیفیت چیزی است که وب سایتهای دیگر و افراد به عنوان یک منبع معتبر به آن رجوع میکنند. این موضوع میتواند محتوای شما را در شبکههای اجتماعی نیز درگیر کند و شانس دیده شدن شما را افزایش دهد.
دوم اینکه محتوای بهینه شده به شما این امکان را میدهد همیشه به صورت آنلاین دیده شوید. از همین رو هیچ مکان مناسبی برای کلمات کلیدی هدف شما جز درمیان محتواهایتان وجود ندارد.
در نهایت، مورد سوم هم اینکه، محتوای با کیفیت چیزی است که وب سایتهای دیگر و افراد به عنوان یک منبع معتبر به آن رجوع میکنند. این موضوع میتواند محتوای شما را در شبکههای اجتماعی نیز درگیر کند و شانس دیده شدن شما را افزایش دهد.

فراخوان عمل یا Call to action (CTA)
فراخوان عمل یا Call to action (CTA) به زبان ساده عبارت است از دعوت کاربران برای انجام کاری! اما چه کسی، چه کسی را به چه کاری دعوت میکند؟
در بازاریابی، به خصوص در بازاریابی دیجیتال، فراخوان عمل دستوری است که کاربر را وادار به انجام یک واکنش از پیش طراحی شده میکند. استفاده از عباراتی چون «برای کسب اطلاعات بیشتر اینجا کلیک کنید» یا «همین حالا از ما خرید کن» مثالهایی از این دستورها هستند.
معمولاً هدف از طراحی Call to Action فروش کالا و خدمات است، اما میتوان برای دریافت اطلاعات کاربر یا افزایش ثبتنام کاربران در سایت نیز از فراخوانهای عمل استفاده کرد. گاهی اوقات، بازاریابان دیجیتال CTAها را به صورت پیشنهادهای ویژه در زمان محدود طراحی میکنند؛ عباراتی مانند «فقط ۲۴ ساعت فرصت داری که محصول ما رو با ۵۰٪ تخفیف خریداری کنی» یا «۶۰٪ تخفیف برای ۵۰ تماس گیرنده اول» در ادامه این موضوع را دقیقتر بررسی میکنیم.
در بازاریابی، به خصوص در بازاریابی دیجیتال، فراخوان عمل دستوری است که کاربر را وادار به انجام یک واکنش از پیش طراحی شده میکند. استفاده از عباراتی چون «برای کسب اطلاعات بیشتر اینجا کلیک کنید» یا «همین حالا از ما خرید کن» مثالهایی از این دستورها هستند.
معمولاً هدف از طراحی Call to Action فروش کالا و خدمات است، اما میتوان برای دریافت اطلاعات کاربر یا افزایش ثبتنام کاربران در سایت نیز از فراخوانهای عمل استفاده کرد. گاهی اوقات، بازاریابان دیجیتال CTAها را به صورت پیشنهادهای ویژه در زمان محدود طراحی میکنند؛ عباراتی مانند «فقط ۲۴ ساعت فرصت داری که محصول ما رو با ۵۰٪ تخفیف خریداری کنی» یا «۶۰٪ تخفیف برای ۵۰ تماس گیرنده اول» در ادامه این موضوع را دقیقتر بررسی میکنیم.
برای آنکه کاربر به حرف شما گوش کند، محصول شما را بخرد یا حتی بر روی دکمهای که میخواهید کلیک کند، باید دلیل محکمی داشته باشید. به همین دلیل است که کلید موفقیت فراخوان عمل، نیاز آن کاربر به محصول یا خدمات شماست. مثالهای ساده دیگر از CTA، درخواستهایی مانند «ثبتنام کن»، «رنگ مورد علاقهات رو انتخاب کن»، «تاحالا این ویدیو رو دیدی؟» باشند.

فضای میزبانی یا هاستینگ قدرتمند
به هاستیگ وب سایت به دید زمینی که قرار است خانهای را روی آن بنا کنید، نگاه کنید.
هاستینگ مطمئن، یکی از عوامل موفقیت وب سایت شماست. اگر هاستینگ مطمئنی نداشته باشید نمیتوانید سایت خود را به خوبی راه اندازی کنید و در دسترس مخاطبان قرار دهید. اما یک هاستینگ عالی چه ویژگیهایی دارد؟
هاستی که وب سایت خود را روی آن نگه داری میکنید باید قابل اطمینان باشد، پایدار باشد (معمولا پایداری ۹۹. ۹۹ درصدی در شرکتهای هاستینگ تضمین میشود)، امن باشد، سریع باشد، از ویژگیهای نرم افزاری و سخت افرای مناسب و مورد نیاز شما بهره مند باشد و شرکت ارائه دهنده آن پشتبانی ۲۴ ساعتی مناسبی را در ۷ روز هفته ارائه دهد. چنین هاستی، یک میزبان ایده آل برای راه اندازی وب سایت روی آن ارزیابی میشود.
البته چنین هاستی بدون شک گران خواهد بود. برای همین باید سعی کنید مناسبترین و مقرون به صرفهترین پلن را متناسب با نیازها و ویژگیهای مورد نیاز سایت خود انتخاب کنید.
اما یک چیز را فراموش نکنید که اگر به دنبال ویژگیهای عالی هستید احتمالا آن را در یک هاست ارزان پیدا نخواهید کرد.
هاستینگ مطمئن، یکی از عوامل موفقیت وب سایت شماست. اگر هاستینگ مطمئنی نداشته باشید نمیتوانید سایت خود را به خوبی راه اندازی کنید و در دسترس مخاطبان قرار دهید. اما یک هاستینگ عالی چه ویژگیهایی دارد؟
هاستی که وب سایت خود را روی آن نگه داری میکنید باید قابل اطمینان باشد، پایدار باشد (معمولا پایداری ۹۹. ۹۹ درصدی در شرکتهای هاستینگ تضمین میشود)، امن باشد، سریع باشد، از ویژگیهای نرم افزاری و سخت افرای مناسب و مورد نیاز شما بهره مند باشد و شرکت ارائه دهنده آن پشتبانی ۲۴ ساعتی مناسبی را در ۷ روز هفته ارائه دهد. چنین هاستی، یک میزبان ایده آل برای راه اندازی وب سایت روی آن ارزیابی میشود.
البته چنین هاستی بدون شک گران خواهد بود. برای همین باید سعی کنید مناسبترین و مقرون به صرفهترین پلن را متناسب با نیازها و ویژگیهای مورد نیاز سایت خود انتخاب کنید.
اما یک چیز را فراموش نکنید که اگر به دنبال ویژگیهای عالی هستید احتمالا آن را در یک هاست ارزان پیدا نخواهید کرد.
بنابراین بهتر است برای خرید هاست، به عنوان پایه و اساس شروع کار خود خساست به خرج ندهید. این مورد صرفا یک پیشنهاد بر اساس تجربه افراد فعال در این زمینه است!

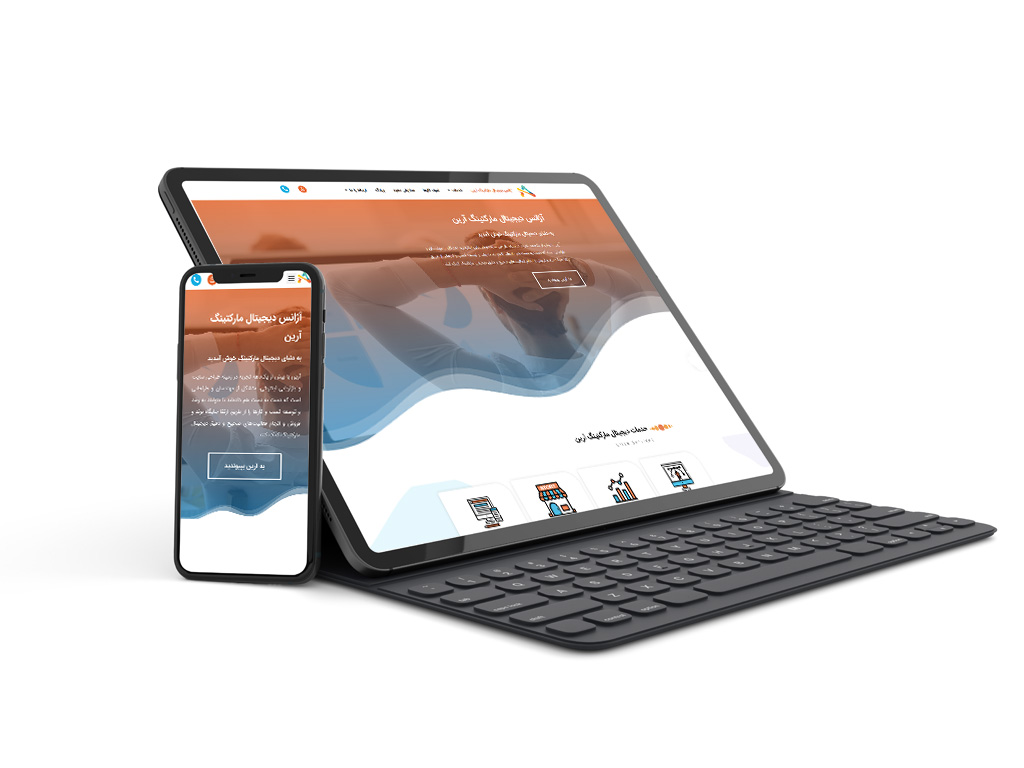
7- واکنش گرا بودن وبسایت (Responsive)
ریسپانسیو یا واکنش گرا بودن بدین معنی است که وب سایت شما خودش را با تمام اندازههای صفحه نمایش (کامپیوتر، تبلت و گوشی همراه) تطبیق دهد. این ویژگی کمک میکند که هر کسی با هر دستگاهی به راحتی بتواند از وب سایت شما استفاده کند.
در سال ۲۰۱۵ گوگل اعلام کرد که ۵۰ درصد جستجوهای انجام شده با موبایل بوده است. برای وب سایت شما هم عین همین موضوع صادق است. یعنی اکثر کاربران شما با گوشی به سراغتان میآیند. پس بسیار مهم است که وب سایت خود را برای گوشیهای موبایل آماده کنید. البته مساله فقط کاربران نیستند. وقتی که کاربری از طریق گوشی در گوگل جستجو میکند، رتبههای برتر برای سایتهایی خواهد بود که ریسپانسیو هستند، چرا که استفاده از آنها برای کاربر گوشی راحتتر است. پس ریسپانسیو بودن روی ترافیک سایت شما از گوگل هم تاثیرگذار خواهد بود.
در سال ۲۰۱۵ گوگل اعلام کرد که ۵۰ درصد جستجوهای انجام شده با موبایل بوده است. برای وب سایت شما هم عین همین موضوع صادق است. یعنی اکثر کاربران شما با گوشی به سراغتان میآیند. پس بسیار مهم است که وب سایت خود را برای گوشیهای موبایل آماده کنید. البته مساله فقط کاربران نیستند. وقتی که کاربری از طریق گوشی در گوگل جستجو میکند، رتبههای برتر برای سایتهایی خواهد بود که ریسپانسیو هستند، چرا که استفاده از آنها برای کاربر گوشی راحتتر است. پس ریسپانسیو بودن روی ترافیک سایت شما از گوگل هم تاثیرگذار خواهد بود.