صاحب این مغاره با ترفند بسیار حرفهای توانسته رنگهای استفاده شده در ویترین را با تمامی اجزای داخل ویترین هماهنگ کند که باعث میشود شما جذب ویترین شده و داخل مغازه وارد شوید.
البته در مواقعی فروشگاه شما با اینکه مراجعه کننده زیادی دارد ولی به اندازه کافی فروش ندارد و سودی از آن عاید شما نمیشود. در اینجا فروشگاه شما به یک دکوراسیون جدید نیاز دارد که در اصل وب سایت شما که فروشگاه شماست، به یک بازطراحی نیاز دارد!
ظاهر وب سایت
- وبسایتهای قدیمی که همانطور که در سال ۱۹۹۶ ساختهشدهاند، به نظر میرسند.
- وبسایتهای جدیدتر و جذابتر که از استانداردهای مدرن طراحی وب تبعیت میکنند.
بسیاری از وبسایتها بین این دو گزینه جای میگیرند، ممکن است سایتی در وسط این دو طیف باشد که جذاب به نظر برسد اما شاید آخرین بار در سال ۲۰۰۷ بهروز شده باشد.
صرفنظر از اینکه سایتتان چطور به چشم آید، هدف اصلی این است که هرچه میتوانید آن را جدید و بهروزشده با عناصر طراحی مدرن نگه دارید.
عناصر طراحی مدرن شامل موارد زیر است:
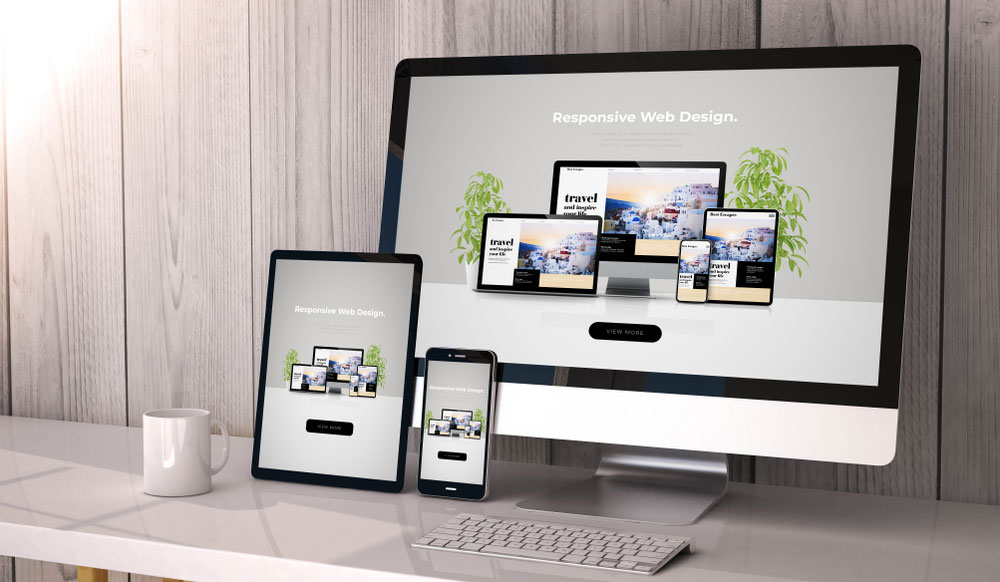
- طراحی واکنش گرا (ریسپانسیو)
- استفاده از اسکرول (scrolling) دارای افکت (Parallax)
- فونتهای بزرگ و برجسته
- استفاده از تصاویر چشمگیر
- استفاده از چندرسانهایها

طراحی واکنش گرا (ریسپانسیو)
روند گشت و گذار مردم در دنیای اینترنت تغییر کرده، بر اساس تحقیقات صورت گرفته در اواخر سال ۲۰۱۶ از بین تمام جستجوهای سطح وب بیش از ۵۰ درصد آن با تلفن همراههای هوشمند یا تبلت بوده است.
اگر مشتریان شما با تلفن همراه خود وارد وب سایتتان شوند و با صفحات نا متناسب رو به رو شوند باعث میشود که وب سایت را ترک کنند و شما مشتری خود را از دست خواهید داد.
بنابراین اگر وب سایت خود را واکنش گرا طراحی کنید کسانی که با تلفن همراه هوشمند وارد وب سایتتان شوند و هم آنهایی که از رایانه رومیزی استفاده میکنند، تجربهای عالی برای یافتن اطلاعات مدنظرشان خواهند داشت و مشتریان شما از دست نمیروند.

طراحی پارالاکس
جذابیتهایی که میتوان با این افکت در وب سایت ایجاد کرد، کاربران را به وجد میآورد و باعث میشود که با کنجکاوی بیشتری به دنبال مطالب و موارد دلخواه خود باشند.
در نتیجه، زمانی که کاربر صفحهای از سایت را نگاه میکند تجربه تأثیرگذاری دریافت میکند.

فونتهای بزرگ و برجسته

استفاده از تصاویر چشمگیر
این تصاویر به این خاطر نام «hero» گرفتهاند که با قابلیتهای خود باعث موفقیت یک وب سایت و مقالهها میشوند.

چندرسانهایها
اما همه اینها مربوط به ظاهر وب سایتتان است. تاثیر طراحی وب سایت خیلی فراتر از آن است که فقط چطور دیده شود.

طراحی حرفهای
حرفهای بودن طراحی وب سایت روی بازدیدکنندگان حتی قبل از شروع به مطالعه اثر میگذارد در اصل ویترین فروشگاه شما را میبیند.
قطعاً شما میخواهید وقتی کسی وارد وب سایت شما شود به شما اعتماد کند و متوجه اینکه شما یه کسب و کار مدرن دارید بشوند. تمام اینها بستگی به این دارد که شما در طراحی وب سایت به چه صورت خود را به مشتری معرفی میکنید.
چندین عامل باعث میشود که طراحی وب سایت شما حرفهای شود:
- صفحه درباره شرکت
- تصاویری از کارکنان و محیط کار
- نظرات مشتریان

صفحه درباره شرکت
حتی برای مشتریان شما جالب خواهد بود که کارکنان و حتی محیط کار کسب و کار شما را ببینید. تا حس زنده بودن به مخاطب میدهد و اینکه شما فراتر از یه نام تجاری میباشید.
بازدیدکنندههایی که این را میبینند متوجه میشوند که کسب و کار شما کاملاً به مشتری اهمیت میدهد.
حرفهای بودن هنوز عناصر دیگری نیاز دارد که باید در طراحی وب رعایت شود و صرف نظر از نوع کسب و کارتان حیاتی است.
سردرگمی در کاربران
حال منظور ما از واضح بودن وب سایت چیه؟
واضح بودن وب سایت به این معنی است که کاربر خیلی راحت و هر چه سریعتر به چیزی که میخواهد، دست پیدا کند. در این راستا روند هدایت مشتری در جهت دریافت خدمات را باید ساده کرد تا به سرعت به اطلاعاتی که میخواهد برسد.
حال پیاده سازی هدایت (navigation) برای کاربر یکی از این گزینهها میباشد که در ادامه دو نوع آن را نام میبریم و درباره آنها صحبت میکنیم:
- نوار هدایتی (breadcrumb) در بالا و یا پایین صفحات
- استفاده از منوهای کرکرهای (drop-down menu)

نوار هدایتی

منو کرکره ای
در واقع گزینههای بهتری برای هدایت کاربران وجود دارد اما این دو گزینه که ما درباره آن صحبت کردیم از مفیدترین و محبوبترین گزینهها در دنیای طراحی وب میباشد.
نرخ تبدیل بازدیدکننده به مشتری
- رنگ
- قاعده K. I. S. S
- چهره
به عنوان مثال اگر شما از ترکیب رنگهای سرد استفاده میکنید، بهتره که برای دکمهها و پیشنهادهای خود یا برای فراخوانی عمل (Call to action) از رنگهای گرم (قرمز و زرد) استفاده کنید. این موضوع باعث میشود دکمههای شما برجسته بشوند و به دید کاربر بیاد.
قاعده K. I. S. S مخفف Keep It Simple, Stupid میباشد.
معنی آن این است که هر چه وب سایت شما سادهتر باشد، بازدیدکننده به راحتی به مشتری تبدیل میشود. به عنوان مثال: به پس زمینه با صدای بلند یا استفاده از تصاویر گرافیکی شلوغ برای فروش نیازی نیست همین سادگی باعث جذب مخاطب میشود.
استفاده کردن از چهره در طراحی وب سایت شاید غیر عادی به نظر برسد، اما چهره انسان باعث میشود کاربر خیلی راحت با کسب و کار شما ارتباط بگیرد.
شما میتوانید از تصاویر آماده استفاده کنید ولی بهتر این است که از تصاویر کارکنان خودتان استفاده کنید تا کاربر به راحتی با شما ارتباط بگیرد.
همین موضوع باعث میشود که کاربر حس اعتماد به کسب و کار شما پیدا کند و تبدیل به مشتری شما شود.
سخن آخر
ما قبلاً درباره ۷ ویژگی یک وب سایت موفق صحبت کردیم. میتوانید آن را هم مطالعه کنید تا بازدیدکنندگان شما تبدیل به مشتری دائمی شوند.